
These are just a few tips and suggestions on how you use the hover ability. This goes the same for all other attributes. If you have defined your default links as bold, all future link classes will be bold unless you put them back to normal using font-weight: normal.

When you have the need to add in extra link groups beyond the default group (the one without the class), further groups will inherit or take on the formatting of the default group. This will save you from having to add class="whatever" to too many links. For example, the links in the main content area of the page. Sourcetip: If you're going to use a few classes, leave the type of links you use most without a class. They are hugely useful when you need links with appropriately light colours to go on a navigation bar with a dark background, or to fulfill specific purposes (like the secondary links I place everywhere, for additional information). Then, just tell your browser which set of styles to use by adding in class attributes to the a elements:Īs you can probably see, I use multiple link collections throughout HTML Source. Here I’ve set up two link classes that you could use: one for links in a navigation area, and one for links that point to external websites. Hover effects on links have been supported by all browsers ever since Internet Explorer 3! You can even apply hover effects to elements that aren’t links, for example p:hover
Css hover effects anchor plus#
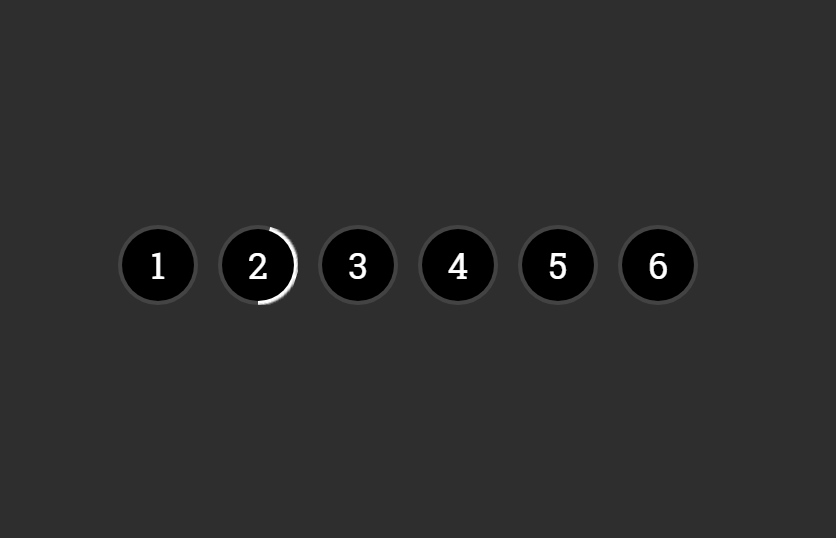
If you want more information on all of these properties, plus a few more advanced ones, read CSS and Text. Especially helpful for highlighting on hovers. background-color allows you to give your link-text a background color. font-family like you've seen before, this changes the typeface. font-style is the command to change your text to italics. There are other more specific values but they aren't supported by the browsers yet. font-weight allows you to change the boldness of the text. To get overline effects (a line above the text), set it to overline. If you want to bring them back, or put them in as a hover attribute, use text-decoration: underline. Set this to none to get rid of the underlines on links. text-decoration gives you a few options on the formatting of your links. The best rollovers change just this, I reckon. Now, let's have a look at some of the more common formatting options you have: color allows you to change the colour of the text. Sourcetip: There’s a clever little mnemonic that makes it easy to remember the correct order to define these pseudo-elements in your stylesheet just remember those famous knuckle-tatoos: LoVe/HAte, the capitalised letters each standing for one of the four elements. Just make sure you have them ordered as I have above and you won’t have any problems. If you rearrange them your hover effects may stop working, as they will be overridden. The order you define these in is important. These effects are very helpful in showing the reader exactly which link they are pointing at. The link can change in appearance in many ways, from a simple colour switch to a complete morph into another typeface and size. Your a:hover line comes into play when a user puts their mouse on a link. These four selectors basically cover the old link, vlink and alink attributes, but the last one allows you to set up text roll-over effects. The following CSS class will apply a color transition over 0.9 seconds.There are four stylesheet entities that govern how your links look: But the CSS3 transition property makes this whole process smooth. This would change the color immediately on mouse over. The traditional way to change color on a hover event is: It animates the property changes rather than applying them immediately. Let’s begin! Smoothly Change the ColorĬSS3 has a property called “transition” which allows you to change property values smoothly from one value to another over a given duration. This post provides CSS3 solutions for applying different hover effects on the hyperlink element. With a little help of CSS3, the hover effect on hyperlinks can be more beautiful, interactive, and eye-catching. Things are not the same now with CSS3 as it offers a lot more to explore in terms of new designs and animation elements. Traditionally, the default design has been followed with some additional CSS to apply different styles for underlining or different colors.

By default, without any CSS underlines and blue coloring will be there for anchor tag and a hand pointer mouse icon on hover. Hyperlinks – or anchor tags – are an important element in any website and it’s the only way to display internal or external links on the website. Small animations and beautifully designed elements can immensely improve the overall user experience and can take the whole design to a new level. A beautiful website design addresses every single aspect and element of the website, whether big or small.


 0 kommentar(er)
0 kommentar(er)
